Mayank Patel
Sep 8, 2021
3 min read
Last updated Apr 18, 2024

The first impression is the best impact, and it is 100% applicable when your business is showcased through mobile apps. If your mobile app is alluring and easily accessible, a software and website design company can expect to build a continuous relationship within 15 seconds.
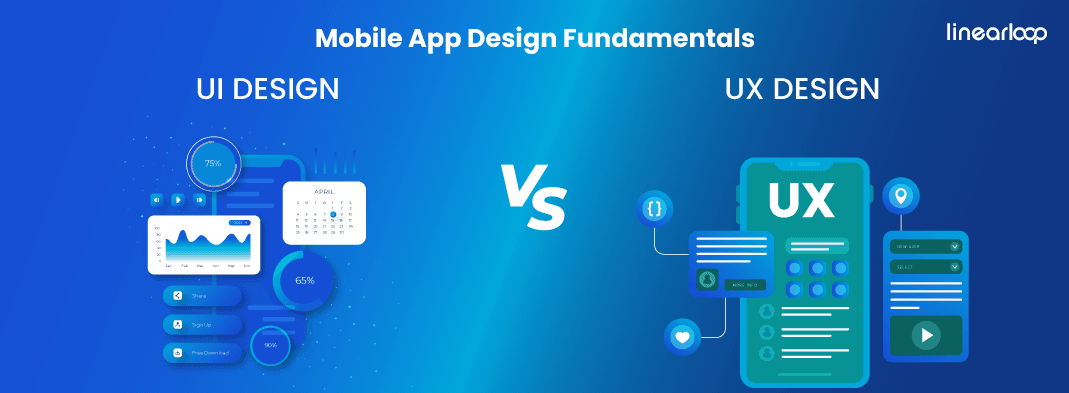
An aesthetic mobile app design is the key to turn your visitors into customers, and there is no alternative to that. Technically, a mobile app design combines two elements UI and UX design services, which are the attributes of User Interface and User Experience.
Although it looks similar, UI does not mean the same as UX. Instead, we can say that UI design is a part of UX design. If the UI is about the interaction between the user and the user through the application, then UX deals with the user’s experience with that interaction.
Therefore, UX design is more about functionality, while UI is related to creating an aesthetic interface, i.e., presentation. The experienced UI & UX consultant can help you exaggerate the accurate elements of user experience and user interface.
Thus, UI & UX design services also require different technical skills. However, the ultimate goal is to create an app that is best for end-users.
So, what are the mobile app design guidelines that can help you create the right mobile app for business users? Let’s explore!
User experience design, commonly known as UX design, refers to designing significant and relevant outcomes for users. It entails the comprehensive process of integrating and procuring the product in accord with the branding, usability and functionality.
UX design covers Usability aligned design, appealing visuals, planned user research, well-organized architecture and interaction design.
User interface design, popularly known as UI design, is the process designers apply to create interfaces in software, web apps, focusing on the appearances or style. In this process, the designers tend to create design interfaces that are easy to use.
UI design covers graphical details like logo, shape, colour, size, space, texture, images and other voice-controlled interfaces.
Hopefully, you are now starting to see UI and UX design as two very different elements. In a software and website design company, UI design and UX design work hand-in-hand, and the design of any digital product is incomplete without these two.
Check out the following points to understand the difference between UI & UX design services in detail.
Nowadays, UX is the common term used at the corporate level. It’s common that the professionals mix them and use them interchangeably.
Although the field of UX design will continue to unfold, it is necessary to recognise the vital role of UI & UX design services play in a more extensive role for creating human-centric design.

How CRO Tactics Leverage the Foot in the Door Phenomenon for Better Conversions
Imagine somebody lands on your website. They browse around, showing a bit of interest, but they're not ready to buy or commit. It's like trying to get someone to jump into the deep end when they haven't even dipped a toe in the water. This is where a smart online strategy steps in—borrowing a psychological trick to gently guide visitors into becoming customers. That's the strategy with the power of Conversion Rate Optimization, better known as CRO, combined with what is called the Foot-in-the-Door phenomenon.
Having trouble converting website visitors into customers? Well, Conversion Rate Optimization or CRO for short, makes your site better at getting people to act. But what if there was a way to make those "asks" feel easier? Enter the "Foot-in-the-Door" phenomenon: the surprising power of starting small to achieve big conversion wins.
Why does this "small ask" strategy actually work when someone's surfing the Web? It all comes down to the way our minds work.
First, there's consistency: people like to maintain harmony between their actions and beliefs. If a person clicks a button to download a free guide, he or she has taken a small step towards showing interest in something. The feeling of wanting to be consistent with that act now means they're likely to consider more steps regarding the subject. After all, they've already said 'yes' in a small way, making it harder to say 'no' to a slightly larger request.
Then there's self-perception: when someone takes a small action on your site, they start to view themselves in a certain light. Subscribing to your email list can lead them to think, 'I’m someone interested in this topic.’ That slight change in self-identity makes them more receptive to future engagement with your brand.
Crucially, small requests lower the perception of risk. Sharing an email address for a free download feels far less risky than entering credit card details for a purchase. This is a low-stakes way for someone to interact with you and see what you're offering without feeling pressured.
Finally, building a connection gradually avoids overwhelming visitors with a big sales pitch upfront... It will let you build trust and rapport over time before making them comfortable enough with your brand to make a bigger ask.
Also Read: What a Conversion Rate Optimization Agency Can Do for Your E-commerce Store
So how does that work in the real world of websites and online marketing? Well, here are a few examples of common CRO tactics which make very sly use of the Foot-in-the-Door principle:
Also Read: Custom Retail Software Solutions: A Comprehensive Guide
Strategically applying the Foot-in-the-Door phenomenon to your CRO efforts can significantly boost your website’s performance. So, start thinking about the small steps you can offer, and watch how those small actions lead to significant gains for your business. At Linearloop, we believe that every small step counts to yield significant gains in your marketing efforts. Our custom software solutions ensure your CRO strategies are effective and tailored to your business needs.
Mayank Patel
Jan 21, 20254 min read

7 signs you should opt for UI/UX Audit
In a time when virtual interactions shape how users connect, emphasizing a meticulously designed user interface (UI) alongside an enriching user experience (UX) holds immense significance. As companies aim to reach new heights in their digital endeavors, the necessity for continuous assessments rises to the forefront.
Engaging in a UI/UX audit emerges as an invaluable resource designed to confirm that your website or application fulfills user desires while resonating with corporate aspirations. Throughout this discussion, we shall investigate seven indicators that suggest the moment has arrived to ponder a UI/UX audit for your digital platform.
Before delving deep into the signals that call for such a review, it’s important to shed light on what constitutes a UI/UX audit. This thorough inspection encompasses a wide array of elements pertaining to your website or application, spanning design appeal, ease of use, functionality, and overall user contentment. The essential aim of this assessment revolves around uncovering opportunities for enhancements capable of enriching the user experience and ultimately boosting conversions.
Typically, a UX audit unfolds through diverse methods, including heuristic assessments, user experience trials, and meticulous data evaluation. By harnessing these approaches, organizations can unravel insights regarding how individuals engage with their platforms while pinpointing challenges that might obstruct their satisfaction. Continuous evaluations are indispensable for nurturing a successful user experience, ensuring that your platform retains its place in a swiftly changing digital arena.
Probably the most telling indicator that you need a website UI/UX audit is when you notice high drop-off rates on your site. Drop-off rates refer to the number of users who leave your site after having viewed only one page. If users exit and do not complete the desired actions, such as signing up for a newsletter or making a purchase, the reason for such has to be investigated.
High drop-off rates can often result from bad navigation, slow loading, or poor on-page content. It may be conducive to pinpointing such issues in the user journey, and a UI/UX audit might urge users to abandon their sessions because users find the navigation too poor to navigate toward finding what they're looking for, for example. Thus, an audit could give recommendations that would smoothen the user flow and hence improve usability in general.
Also Read: Mobile App Design Fundamentals: Difference between UI and UX
Apart from being complex, another surefire way to know something is off with your UI/UX is low conversion rates. Conversion rates measure the amount of visitors who take a desired action on your site-it could be filling out a form, subscription for something, or even a sale. If you see users traffic your site but fail/are not converting, that may be high time for an e-commerce UX/UI audit.
Poor calls-to-action, poorly communicated value propositions, and checkout flows that are unnecessarily convoluted are some of the possible causes. A comprehensive UI/UX audit will grade each of these items and give some recommendations for ways to improve those elements. Businesses stand to see huge improvements in conversion rates-driving revenue growth by addressing these issues and implementing best practices based on data-driven recommendations.
User feedback is supremely valuable to gauge the effectiveness of a UI/UX design. If you keep getting negativity about the usability or look and feel, that's a sure-shot signal toward the need for a UX design audit. Negative reviews left on Google or other social media show pain points that may be masked in analytics.
These will help explain in greater detail the experiences and frustrations of the users through questionnaires or interviews. A proper UI/UX audit will observe and find common trends from user feedback. Understand what users don't like about their experience, be it sluggish page load time, confusion over the layout, or lack of mobile optimization.
In the digital world, design trends emerge and disappear in the blink of an eye. That thing that seemed the most innovative some time ago is now perceived as outdated. If your website or application looks stale compared to the competition or doesn't adopt modern design principles, then it's time for renewal. This UI/UX audit report will grade how fresh the current design is, recommending updates in line with contemporary standards.
An obsolete design interferes with the aesthetic sphere, and functionality, and with users' trust in general. Users relate modern designs to reliability and professionalism; if your platform looks old, they will question its credibility. A full-scale UI/UX audit shall help you find where updates are due to refreshed color scheme, updated typography, or improved responsive design features to ensure that your platform meets the expectations of today.
Your UI/X should efficiently support your business objectives. If you recognize that the design of your platform is not in support of strategic goals, such as increased brand awareness or sales, now may be the time for a UI/UX audit. A successful audit will gauge how well your existing design serves these goals and propose improvements in the name of creating synergy between UX and business objectives.
For example, if a business objective involves increasing customer loyalty, but a website lacks personalization features or targeted content for repeat visitors, then that would be shown in an audit. Matching UX strategies with business goals requires actionable insights from the auditing process in order to enable organizations to create more substantial interactions with users and develop long-term relationships.
Also Read: Wireframe vs Mockup vs Prototype - What's the Difference?
Generally speaking, any sudden increase in the number of customer support requests is very often a signal of deeper usability issues. If users find it difficult to work with your platform, or if their use is disrupted with errors like broken links and forms that are not very intuitive, then they would turn to support more often. An audit of UX UI in WordPress may discover the problems of usability and give way to a seamless user experience.
Analyzing support requests helps organizations in spotting the problems most of their users are bumping into. Suppose a large number of customers say they want to find some information on your website. That could imply something about navigation, or that the content is poorly sorted. A full-scale UI/UX audit would find these usability issues and give suggestions for improvements toward ease of understanding and navigation across the entire platform.
Lastly, when your metrics of user engagement begin to stagnate or fall-for instance, time spent on the site or a number of pages viewed per session is the time to act. With respect to finding a strategy for engaging users, taking control of UI/UX requires ongoing assessment and adaptation. A complete UI UX audit checklist makes sure the fallen engagement finds a way to restore interest in your platform.
Of the many key performance indicators that show the level of good interaction with your users, engagement metrics are the most important. If they are not able to spend enough time on your website or navigate through other pages than your homepage, it may be that they don't believe in the value of what you offer.
A good UI/UX design audit will take a closer look at these metrics, plus some qualitative data from user feedback, to come up with strategies aimed at improving engagement: showing better content interaction, interactive features, or personalized experiences.
Recognizing these seven signs will help you keep an effective digital presence that will surely meet users' needs and drive business success. A UI/UX audit report not only identifies issues but provides actionable insights necessary for a strategic improvement in user experience. Here at Linearloop, our specialty is full-cycle UI UX audit services, and we support businesses like yours to optimize your platforms toward maximum effect.
Our team does an in-depth review following predefined methodologies that give personalized recommendations through the UI/UX audit report, ensuring that every single element of your design complies with best practices and users' expectations. Whether you can identify any of these signs or just want to make sure your platform is competitive in today's fast-moving digital landscape, this is the time to get in touch with Linearloop and have a professional review of your UI/UX needs! By drawing on the expertise, we are able to craft a unique digital experience for users that will continue driving enduring success for your business.
Mayank Patel
Nov 29, 20244 min read

Psychology driven product design: fruitful experience for both user & business
We have all heard or used the term “psychology” at some point in our lives. So today we'll have an in-depth discussion about psychology and psychology-driven product design. With all the why's and how's, just dive into the conversation, and we assure you that by the end, you'll get the clarity to use a psychology-driven product design approach for a more fruitful experience for users and better business-oriented results.
First, let's talk about.....
Psychology is the study of mind and behavior. Its subject matter includes the behavior of humans and nonhumans, both conscious and unconscious phenomena, and mental processes such as thoughts, feelings, and motives.
Now let’s understand the technical point of view and market perspective.
Where new products hit the market every day, it's tough for product owners, CEOs, and founders to make their mark.
The key to success lies not just in creating a product that works but in crafting an experience that resonates with users and aligns seamlessly with business goals. Enter psychology-driven product design, a strategic approach that goes beyond aesthetics and digs into the complexities of the product interface.
In this blog post, we'll explore the Collaborative relationship between UX design psychology, the product design process, and user satisfaction, shedding light on the critical question: What is software product design?
Not just a visually unappealing product, but one that fails in terms of user experience can lead to significant financial losses for companies. Thousands of dollars invested in product development can go to waste if the end result does not meet user expectations and, consequently, business objectives.
To address this challenge, we introduce psychology-driven product design, a methodology crafted to ensure that not only does a product look good, but it also functions seamlessly, providing a positive user experience. Our strategy is specially designed for end-users, aiming to create a more fruitful experience for them while keeping in mind the company's business goals.
In our approach, we thoroughly follow more than 100 psychology principles and cognitive biases while designing any product. This comprehensive understanding of the human psyche allows us to craft interfaces that not only increase joyfulness for users but also contribute to profitability for businesses.
One of the principles we integrate into our design strategy is Hick's Law. Hick's Law, also known as the Hick-Hyman Law, is a psychological principle that states that the time it takes for a person to make a decision is directly proportional to the number of choices they have. In simpler terms, as the number of options increases, the decision-making time also increases. The law suggests that reducing the number of choices can lead to quicker and more effective decision-making. As an example, consider the below illustration:

Menu A has more options than Menu B. According to Hick's Law, users presented with Menu A might take longer to decide which option to click compared to users presented with Menu B. This illustrates how understanding and applying psychology principles, such as Hick's Law, can significantly impact the decision-making process, ultimately enhancing the user experience.
Also read: Wireframe vs Mockup vs Prototype
Before delving into the practical applications of psychology in the product design process, it's crucial to understand the cognitive landscape of users. Humans are complex beings, and a variety of psychological factors influence how they interact with products. Cognitive load, for instance, plays a pivotal role in determining how users process information. UX design psychology-driven processes involve optimizing user interfaces to minimize cognitive load, making interactions smoother and more intuitive.
Every click, swipe, or tap a user makes involves a decision. Understanding the psychology behind decision-making processes allows product designers to create interfaces that guide users seamlessly through their journey. Anchoring, choice architecture, and the paradox of choice are concepts that, when applied intelligently, can significantly impact user decision-making in a way that aligns with business objectives and product strategy.
Beyond functionality, successful products evoke emotions. Whether it's the delight of using a well-designed app or the frustration of a confusing website, emotions shape the user experience. Product design psychology recognizes the power of emotions and intentionally incorporates elements that elicit positive responses. From color schemes to micro-interactions, every detail is curated to resonate emotionally with users, tapping into the essence of color psychology in product design.
Also read: Difference between UI and UX
Headspace, a meditation app, exemplifies the power of emotional design. By incorporating calming colors, gentle animations, and a user-friendly interface, Headspace leverages psychological principles to create a serene and positive experience for users. The emotional resonance enhances the app's effectiveness in guiding users through meditation and mindfulness practices, showcasing a perfect blend of product psychology and UX design psychology.
Rolex, the luxury watch brand, employs psychology in its product design process to convey a sense of prestige and exclusivity. Beyond the functional aspects of timekeeping, Rolex's design emphasizes craftsmanship, durability, and timeless aesthetics. The brand understands the psychological impact of wearing a Rolex watch, symbolizing status and achievement in the world of design psychology.
Apple's iPhone is a quintessential example of psychology-driven product design. From the intuitive interface to the seamless integration of hardware and software, every aspect is meticulously crafted to appeal to users. The iPhone's design instills a sense of sophistication and reliability, tapping into users' desires for both cutting-edge technology and a premium user experience – a true testament to the marriage of UX design psychology and product design psychology.
The bridge between user satisfaction and business success is a user-centric approach. Products that prioritize the user experience inherently contribute to the achievement of business objectives. Customer loyalty, positive word-of-mouth, and increased user retention are byproducts of a well-designed user experience. Psychology-driven product design ensures that every interaction serves a dual purpose: meeting user needs and advancing business goals.
Skeptics might question the tangible returns on investing in user experience. However, numerous case studies support the idea that a positive user experience directly correlates with financial success. From reduced customer support costs to increased conversion rates, the return on investment in psychology-driven product design extends beyond just the aesthetic appeal of a product.
Rado, the Swiss watchmaker, combines precision engineering with a focus on user experience. The brand's watches not only showcase technological innovation but also feature designs that resonate with elegance and modernity. Rado understands that the user experience extends beyond the product's functionality, encompassing the emotions and aspirations associated with wearing a Rado timepiece – a masterstroke in UX design psychology.
Amazon, the e-commerce giant, has mastered the art of user-centric business strategies. The one-click ordering system, personalized recommendations, and a seamless checkout process are all rooted in understanding user behavior. By simplifying the user journey and anticipating user needs, Amazon has created an online shopping experience that not only delights users but also drives unparalleled business success – a showcase of the amalgamation of ux design psychology and product design psychology.
Also read: How Headless eCommerce Can Scale Your Business
For Product Owners, CEOs, and founders looking to integrate psychology-driven design into their products, the journey begins with comprehensive user research. Understanding the target audience's needs, preferences, and pain points is the foundation upon which successful products are built. User personas and empathy maps are invaluable tools that guide product design decisions, ensuring they align with the psychology of the end user.
The iterative nature of product development is enhanced through usability testing and continuous feedback loops. Psychology-driven design acknowledges that the user experience is not a one-time consideration but an evolving process. Usability testing allows designers to identify friction points and refine the product iteratively, aligning it more closely with user expectations and business objectives – a testament to the practical application of ux psychology principles.
Spotify, the music streaming platform, is a testament to the significance of usability testing. The platform continually evolves based on user feedback and behavior. Features like personalized playlists, daily mixes, and a user-friendly interface are a result of Spotify's commitment to understanding and adapting to user preferences through ongoing usability testing – a case study in the application of ux psychology principles in the real world.
Netflix, the streaming giant, relies heavily on user research to drive its product design decisions. The platform's recommendation algorithms, binge-worthy user interface, and personalized content suggestions are all informed by a deep understanding of user behavior. Netflix's commitment to providing a tailored and engaging experience has contributed significantly to its global success – a living example of the synergy between ux design psychology and the product design process.
Also read: How We Use Feedback in Product Development?
As with any strategic approach, psychology-driven product design is not without its misconceptions. Some may view it as a luxury reserved for consumer-facing products, while others might underestimate its impact on business outcomes. Addressing these misconceptions head-on is crucial for fostering a comprehensive understanding of the value that psychology-driven design brings to the table.
While the initial investment in psychology-driven design may seem significant, emphasizing the long-term benefits is essential. The positive impact on user loyalty, brand perception, and overall business success creates a ripple effect that extends far beyond the product launch. Product Owners and CEOs need to adopt a forward-thinking mindset, recognizing that the benefits of psychology-driven design compound over time – a guiding principle in growth design psychology.
Google's minimalist and intuitive design is a prime example of overcoming misconceptions about the necessity of complexity. The search engine's clean interface and straightforward design have become synonymous with user-friendly experiences. By prioritizing simplicity and ease of use, Google has solidified its position as a leader in the tech industry – a beacon in the world of design psychology.
The landscape of product design is dynamic, with emerging trends and technologies shaping the future. Augmented reality (AR), virtual reality (VR), and artificial intelligence (AI) present new avenues for incorporating psychology-driven design. Understanding these trends and proactively integrating them into product development strategies positions businesses at the forefront of innovation—a glimpse into the future of psychology and UX design.
In an era where competition is fierce, staying competitive goes beyond features and functionalities. The user experience becomes the differentiator, and businesses that prioritize psychology-driven design gain a strategic advantage. Product owners and CEOs need to view the user experience as a continuous journey, adapting to evolving user expectations and technological advancements—a call to embrace the ongoing evolution in UX design.
Also read: Machine Learning And IoT: How It Can Be Beneficial For Businesses?
Designing products with psychology in mind isn't just a fancy idea—it's a must for businesses to do well in the digital world focused on users. The good experiences it brings for both users and businesses show how important it is to understand and use psychological ideas when creating products. For people in charge, like Product Owners, CEOs, and founders, using psychology in design isn't just a choice but something they really need to do to keep succeeding in the long run.
We're big fans of using psychology in design too, and we want to talk about a great example: BetterBugs, made by US. This product thinks about the user first and deals with the problem of confusing bug reports. It does more than just track bugs like other tools—it gives a clear and good solution.
As the creators of BetterBugs, we showcase the power of psychology-driven product design. Beyond just bug tracking, we provide services to enhance your product development journey.
Our Services:
With a commitment to psychology-driven design, we're here to help you create standout products in the competitive digital landscape. Whether you need a complete product development strategy or expertise in design, frontend or backend development, DevOps, or team augmentation, we can bring your vision to life.
Mayank Patel
Dec 29, 20236 min read